Lab 1 - It 130
Make sure you upload all your files to your webserver at 000webhost (Those are zero's). If you are not able to set up the account you should e-mail the HTML file to yourself. These machines are used by several classes. You can't be guaranteed that your files will be on the local system.
- Create an account at www.000webhost.com
- Click the above URL
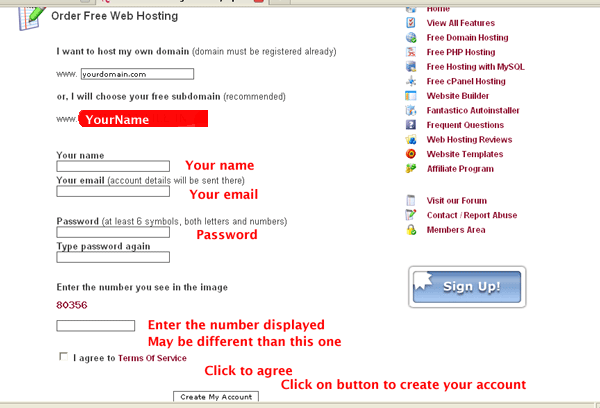
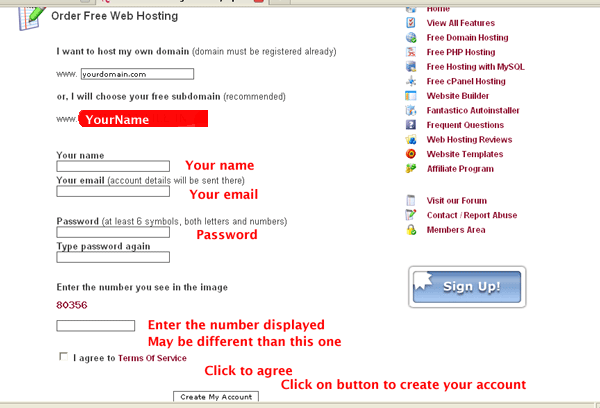
- Click on the big sign up button located on the lower right of the page
- Fill out the form as described below.

- You should be directed to a page describing the amount of time left to complete the
process.
- For this question you will practice editing and displaying a webpage.
- Type the following URL into your browser.
http://condor.depaul.edu/~alarrain/hci201/examples/recipe.html
- Look at the HTML code. Remember you can view the code by
- right clicking on the web page.
- select view source.
- Open up textpad and re-type the code. Don't cut and paste, type it in. Remember first save the file to a lab1 directory, call it recipe.html.
- Once you type it in view it in your browser.
- If you are having problems ask me or see tutorial 1
- After you type in the above code, add another recipe to the document. Make up your own or copy one of Master Carluccio's
- Upload your recipie to your account at 000webhost.
- At webhost, inside the public_html folder create a folder called it130.
- Inside it130 create a folder called labs
- Inside labs create a folder called lab1
- Upload recipe.html to the lab1 folder
- If you do not have any questions you mat leave.