Prepared by: Anthony Larrain
Before starting this tutorial read lecture notes 1
Getting Started
Webpages are basically text files with extra information together with the text to describe how the text should be interpreted by the browser. Many webpages are written using the Hyper Text Markup Language or HTML. HTML is a formatting language that consists of a collection of commands or tags that specifies the structure of the document(headings, paragraphs, lists) and how the text should be displayed (bold, color, size, etc..), what image to display and where the links will take you. You can think of a webpage as a collection of words and sentences mixed with HTML that specifies which sentences are paragraphs or headings, which words should be displayed in bold or displayed in italics etc..
In order for the browser to distinguish between the words we want our webpage to display and the HTML commands, all HTML commands are placed between angle brackets < > . For example, the command to make a word or a group of words bold face is named strong.
Example 1
To make the word Welcome bold in the sentence.. Welcome to Hci201 you would write in the text file
Browser Display
Welcome to Hci201
To make the whole sentence bold you would write in the text file
Browser Display
Welcome to Hci201
The above HTML code explained
- <strong> - is called the start tag or opening tag. All text that follows will be displayed in bold.
- The content - the text that the HTML tag effects
- </strong> - is called the end tag or closing tag. Needed to tell the browser to stop witting the text that follows in bold.
All start tags should have a corresponding end tag.
Example 2
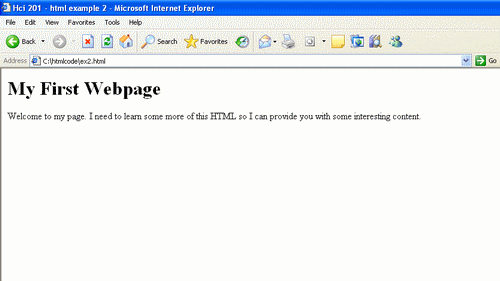
In this example we will write the HTML code to produce this webpage, ex2.html
Looking at this webpage we see it is composed of two elements a heading and a paragraph. The HTML commands for a heading and a paragraph are:
- h1 - (There a several types of headings h1, h2, ... h6)
- p - paragraph.
To write an HTML file use any text editor Notepad or Textpad (for windows) or SimpleText (for the Mac). For this example I will use textpad which is installed in all of the Depaul labs.
When you start Textpad you should see this.

If the right panel is grey, up at the menu select File --> New
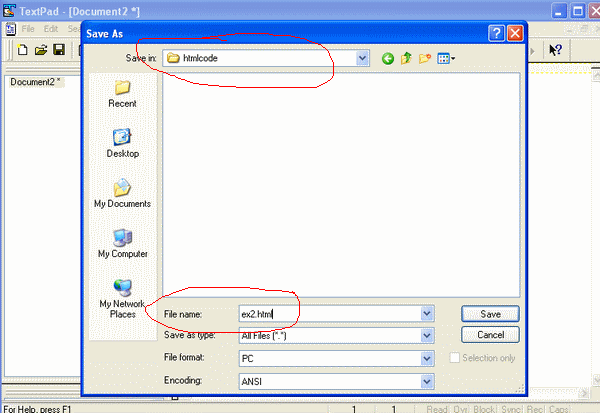
If you are using textpad the first thing you want to do is save the file as something .html for this example we will save it first as ex2.html. Just don't save the file anywhere, know where you are saving it to. I would first create a folder on your C: drive called htmlcode and save the file there.


Notice that I moved to the directory htmlcode and the file name is ex2.html
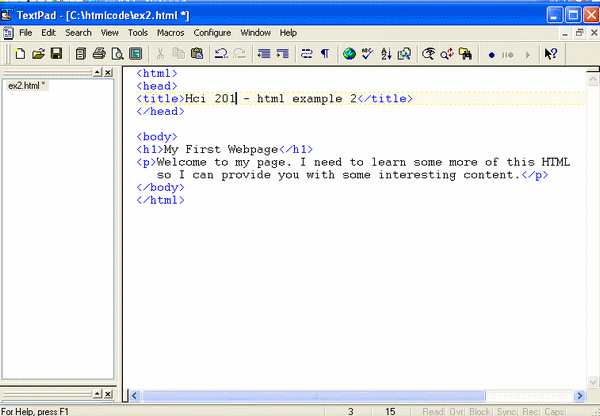
Next type the following HTML code into the right panel of textpad. I would type it. Re-typing code is a good way to learn the code.

Make sure when you are done typing in the code you save the file.
Next you want to display the webpage in your browser. Remember webpages are stored on webservers so anyone connected to the internet can view your pages. You can write and test your webpages without your files being stored on a server.
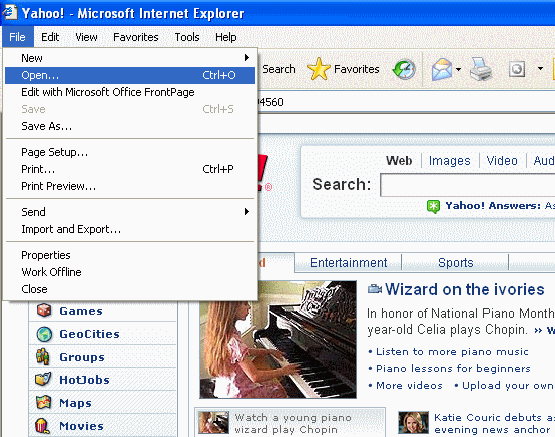
To view your page locally or offline, start your browser. I will use IE. Once the broswer is started select file --> open.

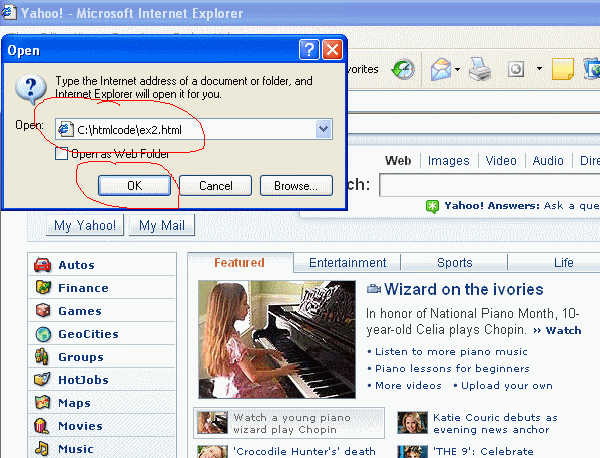
Navigate to the folder(directory) where you saved the file select it, then press okay.

If all goes well, this is what you should see.

Example 2 Explained
- Basically all HTML files consist of a
headand abody - The text between the tags
<head>and</head>is not displayed in the browser. The title and other programming information is placed in the head section. We will place more information in the head section later. - The text between the tags
<body>and</body>is displayed in the browser. - The text between the tags
<title>and</title>is what appears in the top of your browser window when the page is loaded. Also this title is what users will see when they bookmark your page. - The
<html>tag tells the browser it will be interpreting an html document. The closing</html>indicates the end of the html file. - The text between the tags
<h1>and</h1>will be marked up as a heading. Big and bold. - The text between the tags
<p>and</p>indicate the start and end of a paragraph.
A Template
The bare minimun of HTML code your documents should contain is
More on HTML tags
- HTML is not case sensitive.
<strong>,<STRONG>and<sTRong>all mean the same thing. In order to comply with W3C we will always use lowercase for tags. Plus it is easier to read and type. - All tags should have a closing tag. Closing tags begin with a forward slash '/'